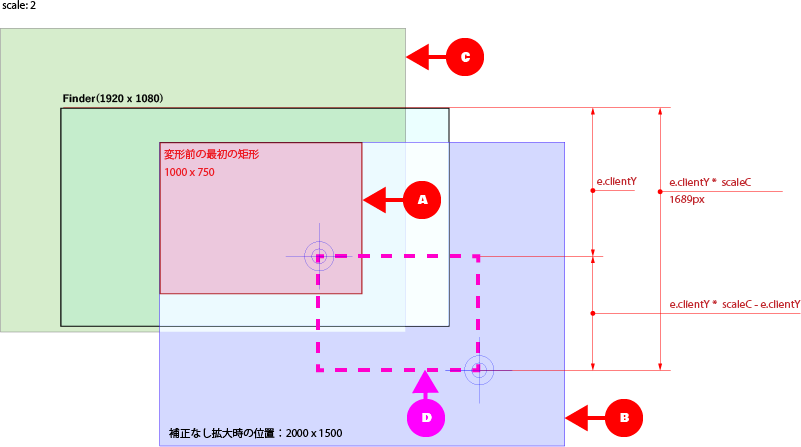
さて、理論は構築できたので、実際にその通りになるか試してみます。準備したのは基画像とそれを2倍にし、上図のD分だけ移動したサンプルです。これのそれぞれの座標がぴったり重なれば理論は正しかったことになります。
まず画像の準備。1200ⅹ800の画像を準備、それぞれの同じ箇所に仮想のクリック座標を記入。次に最初の倍率をscale:1で考え何倍にするか?
複数パターンの材料が欲しかったので4~5回変倍することに。
ということで次のような式を構築。
複数の画像にそれぞれ倍率を設定し、それらを配列へ格納、forEachで個別に構築した式を割り当てます。
これですべての画像の仮想クリック座標同じ座標になれば構築した式が正しいことになります。
const p={
_orgX: 1,
get orgX(){return this._orgX},
set orgX(v){this._orgX = v},
_orgY: 1,
get orgY(){return this._orgY},
set orgY(v){this._orgY = v},
_scale: 1,
get scale(){return this._scale},
set scale(v){this._scale = v},
_mousePoints: {x: 999, y: 598},
get mousePoints(){
return this._mousePoints;
},
set mousePoints(v){
if(v){
this._mousePoints= v;
}else{
this._mousePoints= {x: this._wW / 2, y: this._wH / 2};
}
},
};
const zoomImgs= document.querySelectorAll('#prvBlc img');
zoomImgs.forEach( (item, ) => {
const scale = Math.round( item.dataset.scale *100) / 100;
p.scale= scale;
p.orgX= p.mousePoints.x * (scale - 1) * -1;
p.orgY= p.mousePoints.y * (scale - 1) * -1;
item.style.transform= 'translate( '+p.orgX+'px, '+p.orgY+'px) scale('+scale+')';
});
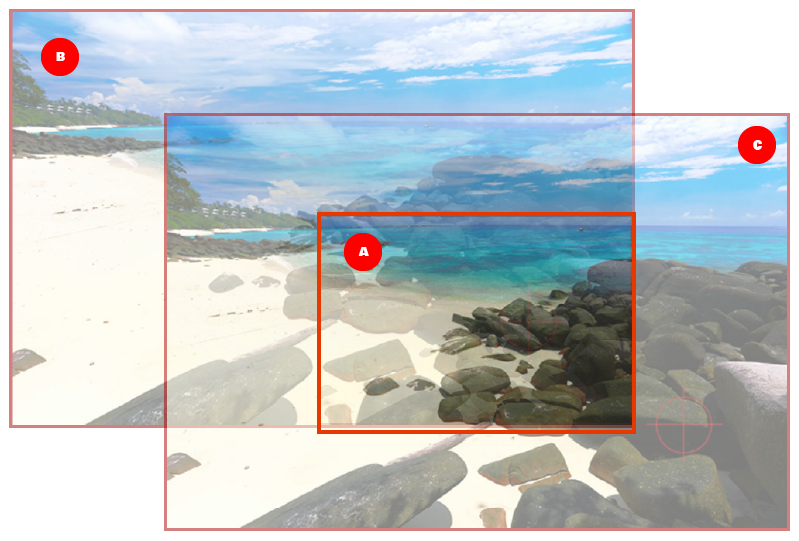
どうやら成功しました。ブラウザで表示してみてください。
きちんと座標が重なっているでしょう。式は正しかったことになります。
次は実際にwheelイベントで拡大機能と一緒にしてみます。
下層マウス座標を中心とした拡大縮小テスト:https://labo.studio-happyvalley.com/interactjs/simple/

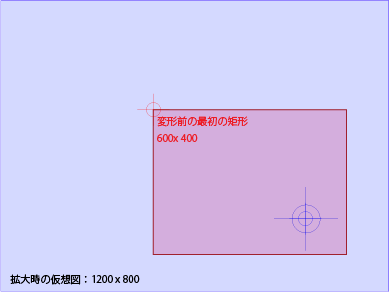
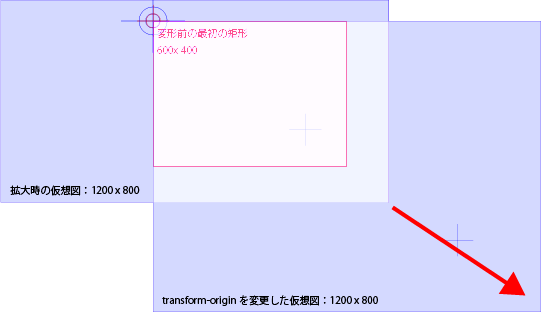
 任意のマウス座標を中心に2倍に拡大した仮想図。 transform-originをマウス座標と仮定。
任意のマウス座標を中心に2倍に拡大した仮想図。 transform-originをマウス座標と仮定。 次にマウスを元画像の左上に移動し、transform-originを変更します。するとその瞬間…
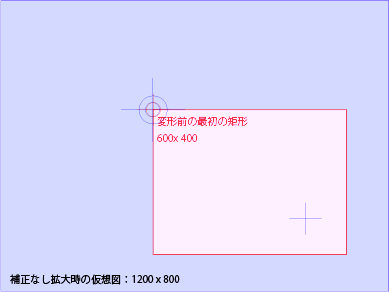
次にマウスを元画像の左上に移動し、transform-originを変更します。するとその瞬間… 次にマウスを元画像の左上に移動し、transform-originを変更します。するとその瞬間…
次にマウスを元画像の左上に移動し、transform-originを変更します。するとその瞬間…