概要
CSS3のperspectiveを使ってカードをめくるアクションを制作してみました。
めくる時に単純に画像が切り替わるのではなく奥行きがあるようにパースがついて回転します。そのためにCSS3のperspectiveという仕様を使いました。
スカートじゃなくて
カードだよ

CSS3のperspectiveを使ってカードをめくるアクションを制作してみました。
めくる時に単純に画像が切り替わるのではなく奥行きがあるようにパースがついて回転します。そのためにCSS3のperspectiveという仕様を使いました。
カードをクリック・タップするとカードが裏返ります。ポイントはカードを上下に2列に並べた時センターがバニシングポイントになるので、回転する時カードの上と下のパースの角度が違うところです。縦3列にするとまたそれに合わせてパースが変化します。
また、毎回同じ絵だとつまらないのでシャッフル機能も付けました。トランプ占いなんかに使えそうです。
CSSのperspectiveを使用しています。詳細は下記のMDNの解説ページで。
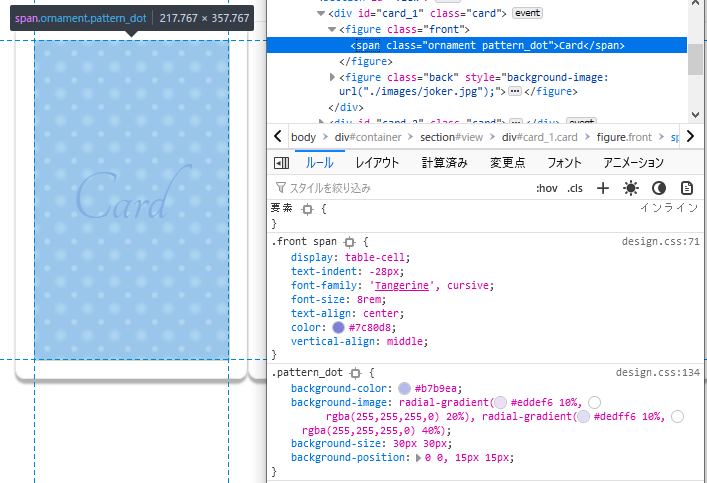
もうひとつ、カードの裏?実は表?の水玉っぽい模様。これもCSS3の背景画像へのグラデーションで制作しました。CSS3だと背景画像を複数設定できるので基本色+透明から設定色を重ねることで模様を作っています。
ちなみに裏面の絵は大昔に描いたイラストです。最近はWEB案件ばかりなので忘れないようにたまには作品をつくらないといけませんねエ。
掲載が前後しましたが、この研究をベースにWEBタロットを制作しました。
実装サンプル:https://labo.studio-happyvalley.com/flip/
詳細・解説:MDNのperspective解説ページ

シャッフル付きです。

同じ回転角度でもバニシングポイントの距離によってパースが変化します。

元画像は大きいので右クリックで大きい画像を見てください。
このページで紹介しているプログラムやビジュアルなどご依頼いただければ実装を賜ります。
お問い合わせはこちら