解説
基本は放射グラデーションradial-gradient()。
- 基本のコード
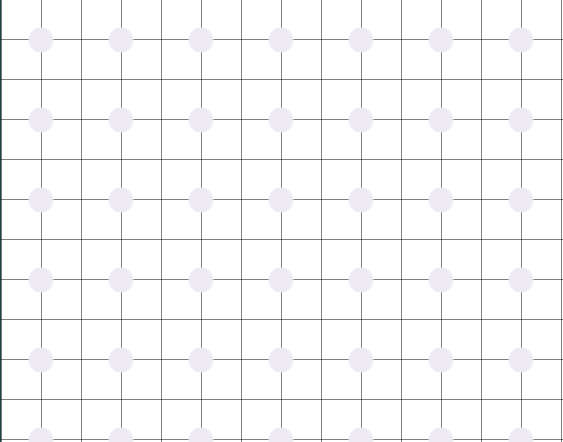
仮想矩形に対して20%の大きさの水玉を設定するスタイルシート
.polka { background-image: radial-gradient(#edeaf2 20%, rgba(255,255,255,0) 24%); background-size: 40px 40px; background-position: 0px 0px; }基本の設定放射グラデーションの位置は何も指定しないとデフォルトでオブジェクトの中心。使用色は最低2色。その混じり具合をパーセントで指定します。
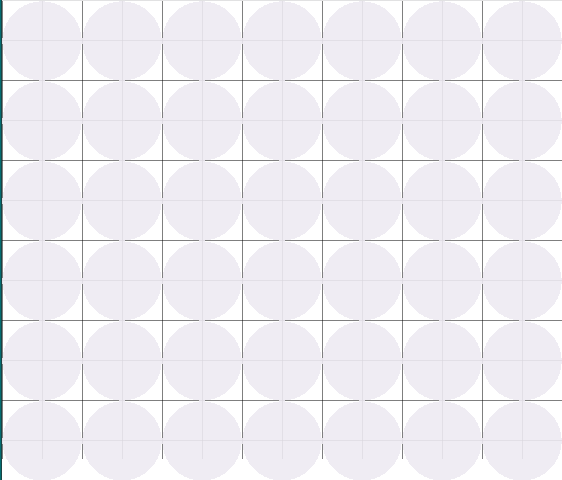
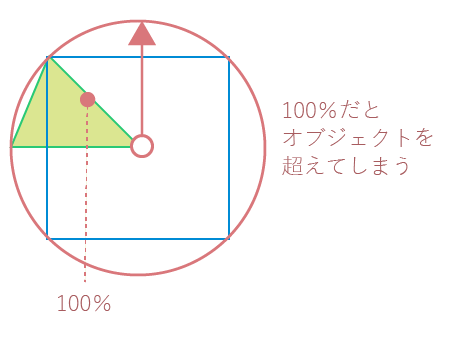
注意が必要なのは円形なので100%の位置はオブジェクトが完全にぬりつぶされる位置だということ。
オブジェクトの縦横を超えてしまうということです。
 基本の考え方
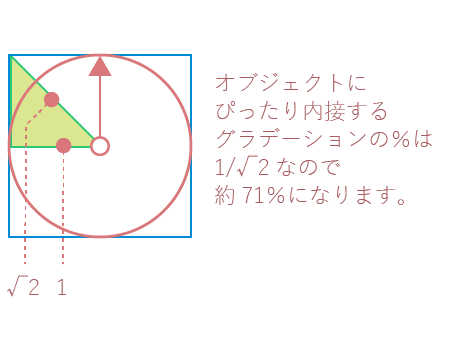
基本の考え方 円形の場合は45°が基準
円形の場合は45°が基準 接する値は71%パーセント位置の考え方
接する値は71%パーセント位置の考え方パーセントの位置の考え方は何パーセントまでスタート色か、何パーセントから次の色か、ということになります。その間の色が混色状態になります。
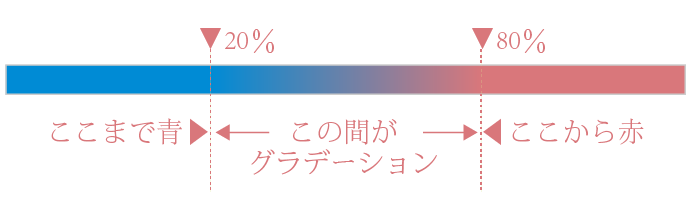
例えば radial-gradient(blue 20%, red 80%)の場合下記左のようになります。
 グラデーション設定値1
グラデーション設定値1 グラデーション設定値2
グラデーション設定値2
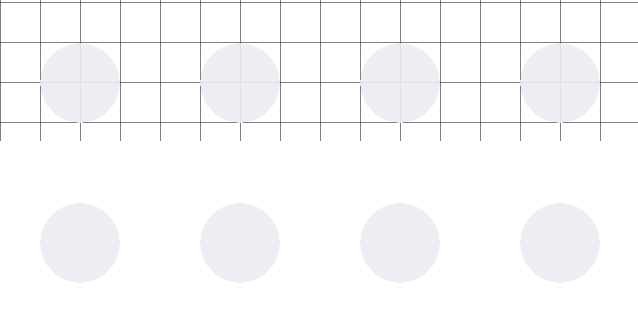
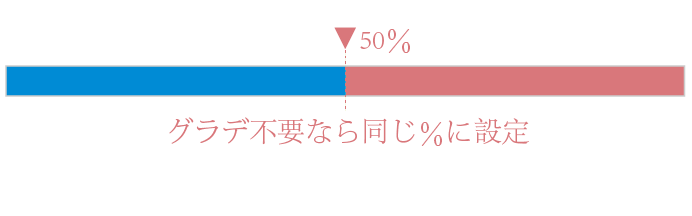
水玉の場合、グラデは不要なので radial-gradient(blue 50%, red 50%)のように同じパーセントにします。 まあ、好みで多少のグラデはあってもいいかも。水玉を並べる方法水玉を並べる方法は、背景画像と同じ考え方です。
ユニット単体のオブジェクトは仮想矩形として考えbackground-sizeで設定します。デフォルトでりピートされるのであえてリピートを設定する必要はないです。
開始位置も同じくbackground-positionを使います。
同じ設定の水玉を2種類ずらして設定するとしゃれた感じになるので、開始位置を50%ずらして並べるといいでしょう。