基本
これまで、レスポンシブで必須だったメディアクエリーを卒業するために。
- メディアクエリは、どのブラウザサイズでも文字が最適な大きさになるようにするための必須の技術でした。
CSSの仕様が最近はどんどん進化していて、min()、max()などのメソッドを使うことで、メディアクエリーがもう必要なくなりつつあります。
そこで今回はメディアクエリを使わずに、min()、max()を使ってレスポンシブデザインを実践してみようと思います。
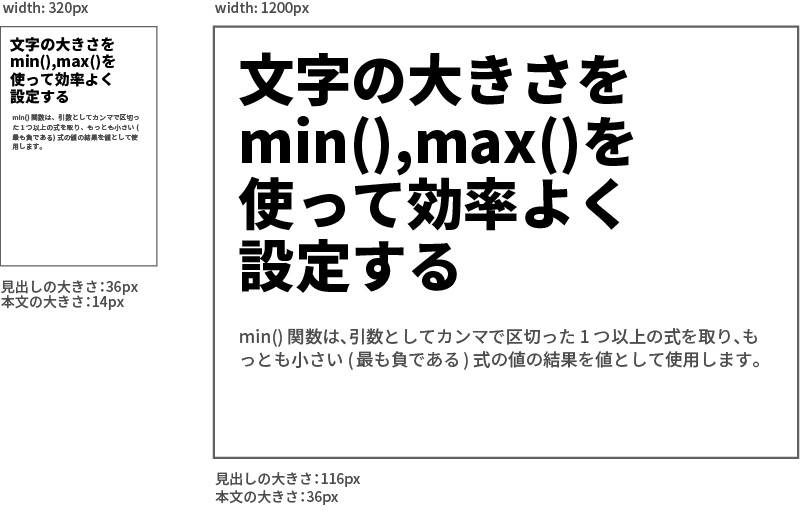
まずは実寸でデザインしフォントの大きさを決め込みます。下参照。 左がスマホ。右がPCのサンプルデザインです。
左がスマホ。右がPCのサンプルデザインです。基本はピクセルでの固定値ではなく、デバイスの横幅に応じてサイズが可変していくようにします。
フォントサイズやマージン、パディングなどの縦のサイズも、横のサイズも一定の比率で変化するように指定していきます。
そのためには比率の基となる何らかの基準値が必要です。
単位のvwはブラウザの横幅を基準にして横だけでなく、vhを使えば縦も指定することができます。
また、CSSのメソッドはmax()とmin()が有りますが経験上、min()の方が使いやすいと思います。
理由はブラウザの最大値は際限がありませんが、最小値は存在するからです。
ということで、単位はv、メソッドはmin()を使って進めていきます。
最初は、スマホから始めます。まずは本文のfont-sizeから。
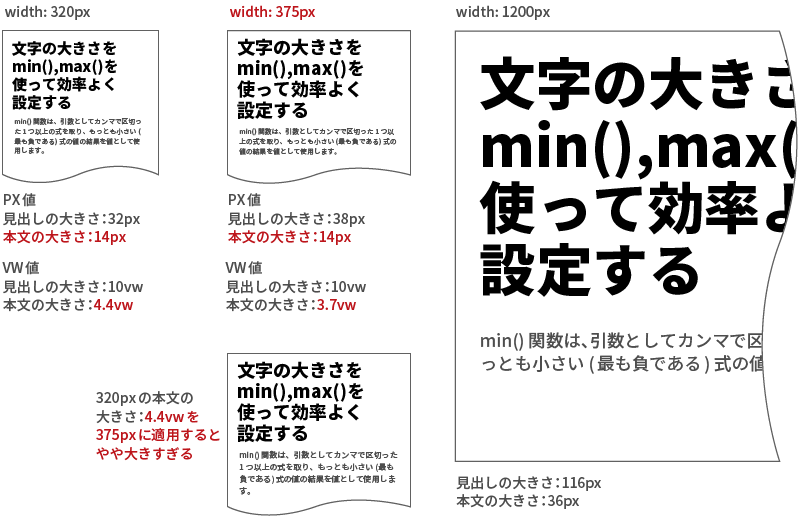
スマホでは横幅320px以下にはならないので横幅320px時のサイズを決定します。
通常、本文は14pxが多いのではと思います。
まあ、この辺りは16pxでも好きにするといいと思います。
重要なのは実際に原寸でスマホとPC両方をデザインして最適なサイズを確認することです。
で、この比率をvwで指定します。
14/320なので4.4vw。
min(4.4vw,)と入れます。
次はPCの最適なサイズを設定します。
これも好みですがここでは36pxにします。
先の式にこの値を入れます。
min(4.4vw, 36px)ですね。
つまり、font-size: min(4.4vw, 36px)となります。
(本文で36pxはちょっと大きいような気もしますが、実際このサイトでは本文もスマホと同じ14pxなので、ケースバイケースということで・・・)
これでPCでの表示は4.4vwが36pxを超えた時点で小さい方の36pxが優先されることになります。
簡単ですね。
line-height,padding,marginなども同様に指定すれば完璧です。
ほとんどはマージやパディングなども文字サイズと同じ比率で問題ないとは思います。
が、やはり実際に実寸で確認した方がよいのは言うまでもありません。
※他にclamp()というメソッドもあります。
これはclamp(14px, 4.4vw, 36px)などと最小値と最大値を両方指定できるメソッドですが、これまでの解説をご覧になれば、min()で十分というか、最小値をあえて設定することが無意味だということが理解できるかと思います。