開発経緯
複数選択可の自動見積の解決方法を
- 自動見積の複数選択の概要
最近、仕事の依頼に多いのが自動見積の案件です。複数ステップでユーザーが好みの項目を選択していき最終的に選択した内容で自動で見積もるという機能です。
具体例を挙げると、住宅を考えると
1.木造か鉄筋かRCか?
2.平屋か二階建てか三回建てか?
3.坪数は?
4.内容は普通か豪華か最上級か
などを選択して最終的な見積を算出します。
通常は一つのみ選択して進めていくんですが、今回の案件は複数選択可能案件でした。
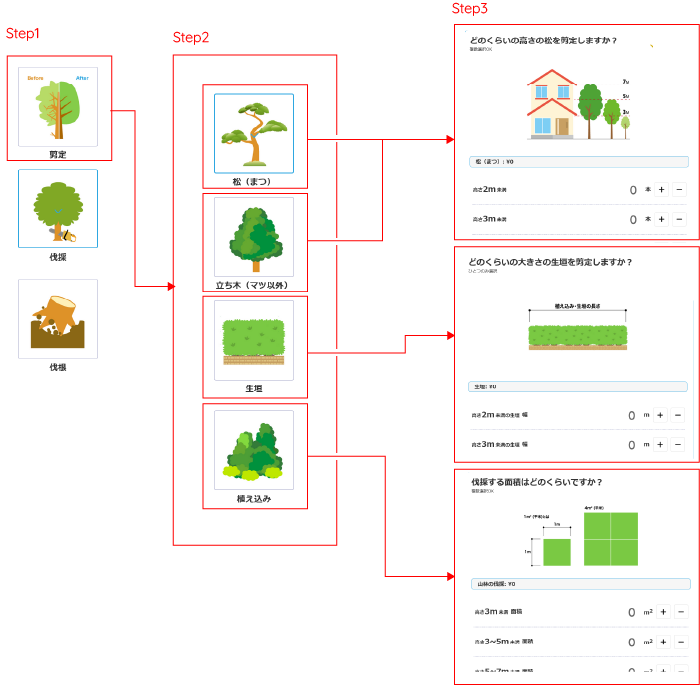
たとえば庭木の伐採を見積もる場合・・・。(下図を参照。)
1.剪定か伐採か伐根か
2.それぞれの作業の対象物は松か松以外か(松の剪定は特殊なようです)垣根か植え込みか
3.それぞれの本数は高さは幅は
などなど
これらが複数選択されると問題になるのが反復処理のタイミングです。 ループ処理の間でユーザーアクションを待つ
ループ処理の間でユーザーアクションを待つstep1、step2とすすめていくと選択した項目が増えていき
step3で「剪定」→「松」→「高さ+本数」と選んだ内容で合計金額を算出。
通常の反復処理はこの後次のステップへ進むのですが、複数選択が可能なので
もう一度戻ってstep2で「松」以外に選んだ項目があるかないかを調べて、有ればstep3まで進めて合計算出。
さらに、step2に選択項目があるだけ反復処理を繰り返す。もしも選択した項目が5つあれば5回反復することになります。
それが終わればまたさらにstep1に戻り同じことを繰り返す。
反復処理のネストのネストみたいなことになります。
この一連の処理で重要なポイントがユーザーが項目を選び終えるまで反復処理を待たせる必要がある、ということです。
ちょうどスーパーのレジ打ちの処理が近いと思います。
ユーザーが並んでいるのがStep1。それぞれの買い物かごの中身を処理するのがStep2~。
最後にユーザーが支払いを済ませるまで待つ--反復処理の停止。
支払いを完了したら次の客へ移行--反復処理の再開。
この処理が通常のループ処理ではむつかしい。
ユーザーが選択作業をすべて終了してから一気にループ処理をできればいいんですが、
一連の処理がネスト化されていて通常のループ処理でやろうとするとかなり複雑な条件分岐が必要になります。
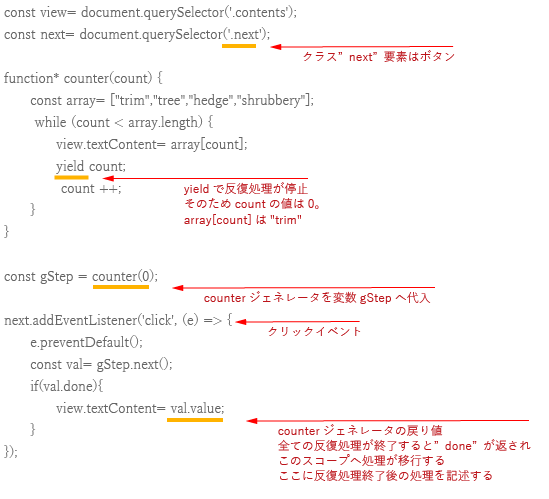
javascriptでこれらをどう処理するか悩んでいた時に見つけたのがイテレータです。