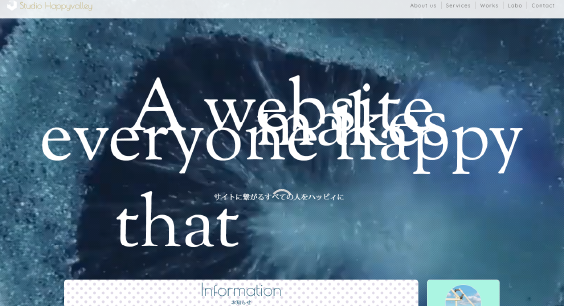
長~いイントロのアニメーションも怖くない!
| 2020/10/05WEBサイトの長~いイントロにはユーザーは辟易している
サイトにアクセスした冒頭に長々としたカッコいいアニメーション。最初は良いんですがそのサイトで何か情報を仕入れたい時これが始まると「またか・・・」と思いますよね。
たとえば撮りだめした海外ドラマやアニメを見るとします。私の場合続きが気になるので最初のイントロやオープニングのテーマソング早送りします。皆さんも同じでしょう?あれと同じです。
またこういうサイトに限ってUIがわかりにくい。
仕事の依頼でもそういうのが多いので、毎回本当に必要なのは、ユーザーにとっての正しい適切な情報の提供だと説明しています。
とはいうものの、冒頭のアニメーションも捨て難い・・・。
で、どうするかですが。

なんとか見せたいんだよねえ
最初だけは特別
二度目はスルーで
最初の一回は見せてもいいんです。
ユーザーも最初はサイトのことがよくわからないから、動画などでサイトのサービスの雰囲気を伝えるのは効率が良いです。
大切なのはユーザーの立場で考えることです。ユーザーがそのサイトのページををいろいろ見て戻ってくる時はもう冒頭のアニメーションはいらないんですよね。
長いアニメーションや動画は最初の一回だけみせて次はユーザーのために情報の提供に専念したUIに変更するんです。
ただこれを実現するにはユーザーがアクセスした記録を何らかの方法で保存・取得する必要があります。
その方法にWebStorageがあります。

WebStorageを使って
ユーザー情報を仮保存する
WebStorageとはサーバーではなくブラウザへデータを保存する技術です。昔のクッキーの上位版ですね。クッキーとは違いJSONデータなどの複雑なデータも保存できます。
サーバーに保存しないので情報の流出はありませんが、情報の共有もできません。
なのでブログやECサイト、会員サイトにはそのままでは使えません。
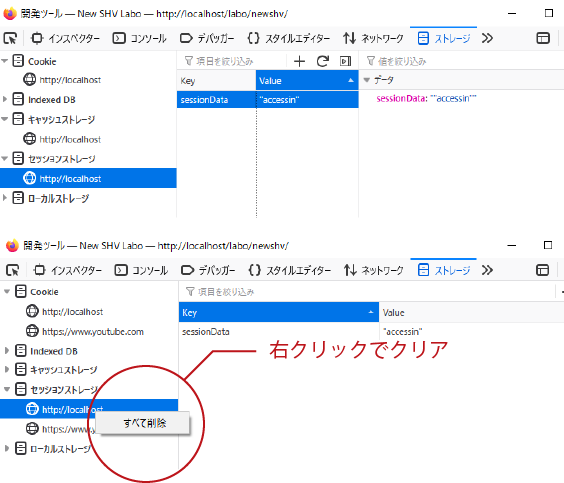
また、この技術はブラウザにデータを保存するのでデータを削除するときはブラウザを操作します。
iPhoneはキャッシュをクリア。
PCの場合はファイアーフォックスは「要素を調査」から「ストレージ」へ移動しクリアします。
クロムはキャッシュをクリアしないといけません。
実装サンプル:
https://labo.studio-happyvalley.com/newshv/https://works.studio-happyvalley.com/estate/
『初めてならサービスしとくわ』関連のお薦め
このページで紹介しているプログラムやビジュアルなどご依頼いただければ実装を賜ります。
お問い合わせはこちら







