フォルダの奥の奥に格納されている画像や素材フォトを自在に検索
| 2021/01/12何度もフォルダを開けるのは
面倒!
仕事上よく素材フォトを探しますがこれまで購入してきた大量の画像から探す時が大変です。商品自体も何層にも分けてあるし、自分でもカテゴリ別に5層以上のファイルだに区分けして整理していますので。
面倒なのでなんとか一度で全部の画像から検索できないかなと考えて作ったのがこのWEBアプリ「SearchGl」です。
仕組みとしてはセレクトしたディレクトリのすべてのフォルダ内の指定ファイル(通常は画像)を全て読み込み一覧にしてブラウザに表示するというものです。
基本はHTMLとJavascript、フォルダ内の情報取得にperlを利用しました。

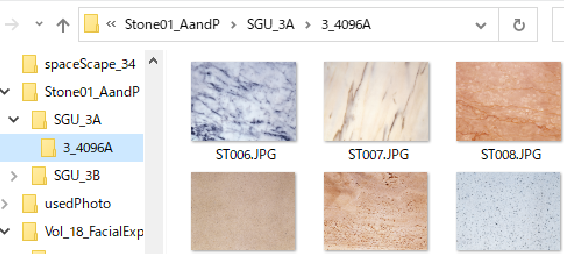
素材フォトはなぜか何層にも奥の方に画像が格納されている

こんな感じで一覧表示します。
画像にマウスを重ねるとパネルが表示。
拡大やお気に入り追加などのボタンが格納されています。
詳細情報はまだ未実装。

拡大とサムネイルで
画像を分離
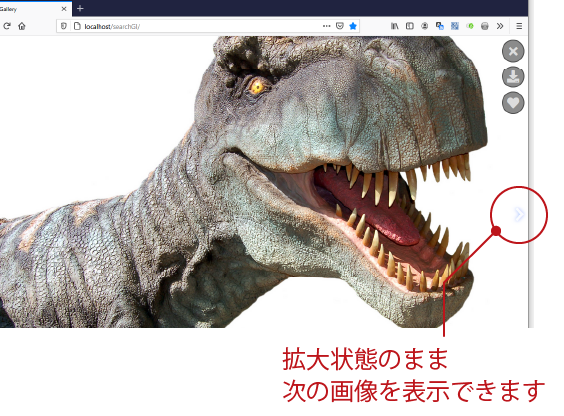
拡大ボタンを押すと画面いっぱいに拡大。
右上のボタンでダウンロード、コレクションへ登録などができます。
また、キーボードの「←、→」で前後の画像も表示できます。

解像度の高い画像であればさらに拡大できます。マウスホィールで拡大縮小もできます。
スワイプで移動もできます。

お気に入りは左のサイドボックスへ随時格納されます。

このアプリは数万点の画像を一覧表示するため1枚5MB前後ある画像をそのまま表示することはできません。全部で数十GBにもなりますから。
そのため前処理として横幅200pxのサムネイルを作成しそれを通常は表示しています。
拡大するときだけ本データを表示させる仕組みです。
自分が欲しい機能を
どんどん追加
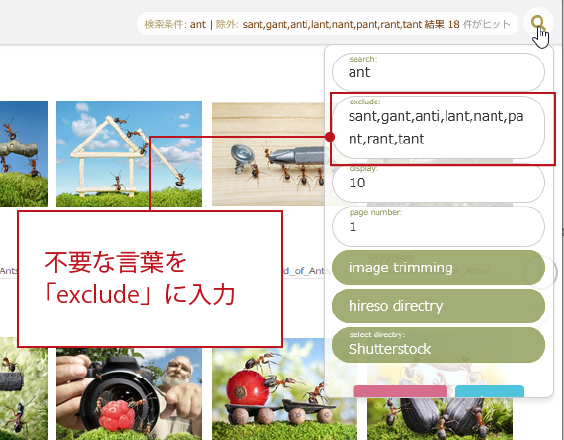
検索にはAND検索とNOT検索を実装。
例えば「蟻/ant」を検索するとこんなかんじでヒット。


不要な言葉を除外すれば欲しい画像だけを検索することも可能ですが、一覧表示して実際に見て探す方が簡単で早いですね。
今後の課題は
1.画像フォルダをドロップするだけで一覧表示。
現状はシンボリックリンクを手動で作成してサムネイルフォルダと高解像度データをリンクさせてます。
これが自動でできると便利かも。
2.サムネイル作成機能。
現在、サムネイルは別途専用の自作アプリを使って自動では書き出していますが、これを統合したい。ただ、数万点のサムネイル作成には一晩掛かりますが。
3.スマホ対応。
開発当初はスマホにも対応させていたましたが、運用しているうちに、連番画像の見開き表示や、高解像度画像表示時のマウス座標での拡大縮小などスマホでの存在意義が少なくなり、現状ではスマホ非対応となっています。
ここをもう少し考慮してもいいかなという感じです。
実装サンプル:
https://labo.studio-happyvalley.com/freeview/?imgDir=org&imgConv=on
『大量画像を一元管理』関連のお薦め

マウス座標の中心で画像を拡大縮小させるJavascript

ページャーを複数設置。

舞踏派スライダー

ボックスモデルとパーセント指定を極める

SVG画像で写真を切り抜く

妃魔人からひと言Ⅱ遅延読み込みを検証したよ

連番画像を見開きで表示する

サイドバーをスマホでもすっきり

チャットに三行革命

縦組み進化論

妃魔人からひと言遅いことがいいこともあるよ

大量画像を一元管理
Information End
このページで紹介しているプログラムやビジュアルなどご依頼いただければ実装を賜ります。
お問い合わせはこちら
