レベルなどグラフ情報を記載した[ JSON ]ファイルを読み込んでアイコン化したグラフを複数表示
| 2021/05/12グラフをアイコン個数で表示する事をピープルグラフというらしい
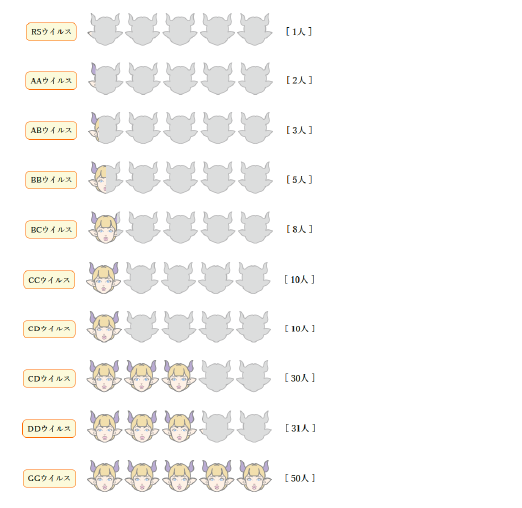
エクセルではピープルグラフというらしいです。こんな感じでアイコンでグラフを表示します。

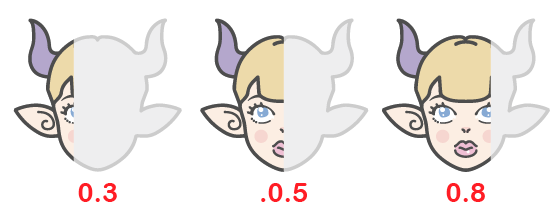
整数は一個まるまる、小数点以下はアイコンを刈り込んだ状態で表示。
いろいろな小数に合わせてアイコンも表示

WEBサイトで、いろいろな事柄をグラフを使ったりしてより分かりやすく説明することも多いと思います。
そんな時、味気ない棒グラフや折れ線グラフより、アイコンで表示する方が興味深く見ることができるのではと思います。
アイコンは画像でもいいのですが、大きさが自在に変更できるSVGの方がいいでしょう。また、小数をアイコンの欠けた状態で表すのがミソです。
小数の大きさに合わせてアイコンを刈り込む方法は、アイコンを囲む要素の幅をパーセントで設定し子要素のアイコンを刈り込むことで小数を表現

アイコンはカラーとモノクロの2種類用意します。この二つを上下に重ねることでカラーのアイコンが刈り込まれて表示されてないスペースにモノクロ画像が表示されるようにします。
アイコンの箱になる親要素の横幅とアイコンの横幅は同じにします。
レベルが整数の時は親要素の横幅は100%。
小数の時はそのまま横幅の値に100%乗算します。( つまり 0.1 -> 10 にします )
画像を囲む親(.wrapper)の幅が子(svg.color)より小さくなった時、overflow: hiddenを設定することでアイコンを刈り込んだように表示されます。
また刈り込まれた空きスペースにはモノクロアイコンが表示されます。

jaonファイルを読み込み指定要素へappend
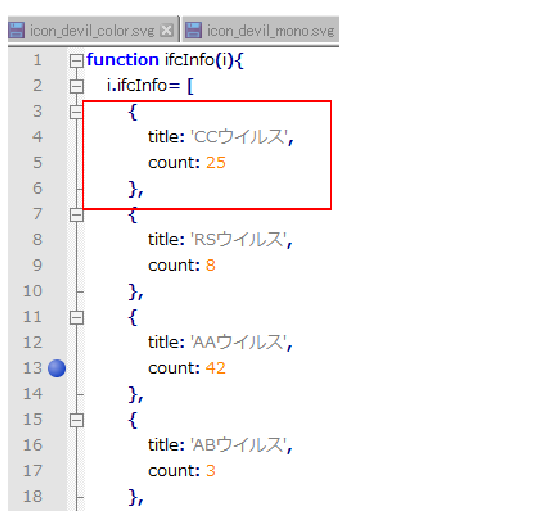
グラフデータはJSON形式で記述し読み込みます。

ひとつのオブジェクトがグラフ一個分になります。データのcountキーは個数(グラフの数値)で一定の計算式でcountからLevelを算出します。
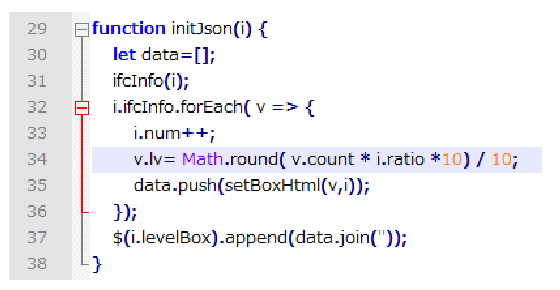
function initJson(i) {
let data=[];
ifcInfo(i);
i.ifcInfo.forEach( v => {
i.num++;
v.lv= Math.round( v.count * i.ratio *10) / 10;
data.push(setBoxHtml(v,i));
});
$(i.levelBox).append(data.join(''));
}
forEach文などでJsonファイルからグラフデータを読み込みます。
さらにそのデータをHTMLへ整形します。

整形したグラフデータを指定の要素内へappendし、完了です。
Googlemapなんかと同じようにHTML側にはグラフ挿入用に1行要素を記述しておきます。
グラフの数はjsonファイルに記載した数だけいくらでも表示させることができます。

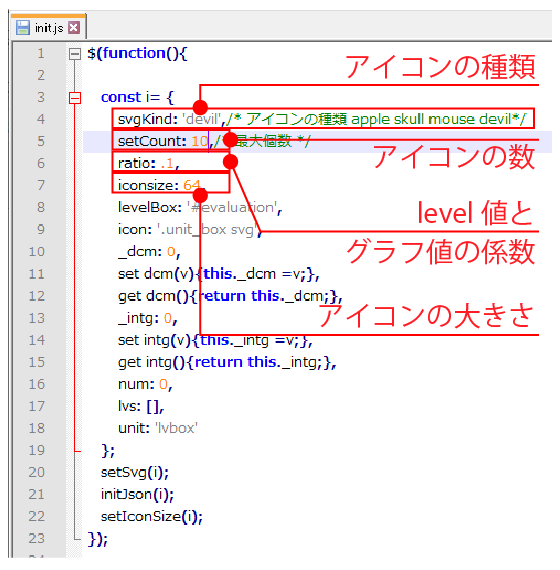
設定でアイコン数やグラフの数など
自由自在に変更可能
下記のようにそれぞれの設定値を変更すると自由にグラフを変更できます。

アイコンの種類
アイコンの名前を設定することでアイコンを変更することができます。

アイコンの数
アイコン数はlevel値なので、level5までなら5、地震の震度などのように約10まで想定できる場合は10と自在に数を設定変更できます。

アイコンの大きさ
アイコンの種類によっては大きさを変えたい場合もあります。たとえば下記のようなキャラクターの場合は大きめの方がわかりやすいので大きめに設定するなど自由にサイズを変更できます。

level値とアイコン数の係数
グラフの内容によっては何万という数値を扱う場合もるので、一個のアイコンを1万単位に設定するようなこともできます。
『好みのアイコンでピープルグラフ⁈』関連のお薦め
このページで紹介しているプログラムやビジュアルなどご依頼いただければ実装を賜ります。
お問い合わせはこちら