地図情報[ JSON ]ファイルを読み込んでグーグルマップを複数設置
| 2020/11/06Google Mapの複数設置を
スマートに
GoogleMapの設置方法は2種類ありますね。
・iframeで埋め込み
・jsで読み込み
iframeの場合は必要な場所をマップで開き該当アイコンをクリックすると左側にコンパネが表示されます。その中の「地図を埋め込む」というボタンをクリックすると必要なコードがコピーされます。
この方法は簡単ですが、コードが長ったらしい。HTMLはなるだけシンプルにしたいので。
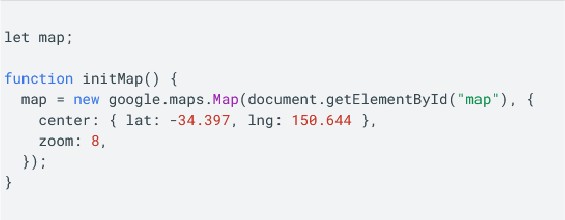
なのでJSで記載する方法を使います。
ただしこれも5つも6つもマップを設置する場合はそれぞれオブジェクトを新規で作るので記述がごちゃごちゃしてきます。

https://developers.google.com/maps/documentation/javascript/overview?hl=ja&_ga=2.52918312.1612357698.1608334799-1766903055.1608334799#maps_map_simple-javascript
地図情報[ JSON ]ファイルを読み込んでグーグルマップを複数設置
下記の様に地図情報をjsonかオブジェクトにして一括して読み込みforEach関数などで展開するのがスマートかなと思います。

図の緯度経度だけでなく、ストリートビューアイコンを表示するかしないかやフルスクリーンボタンを表示するかなど、自由にkeyを増やせばいろいろな設定も個別に指定できます。変更も簡単です。
マップをたくさん張り込んでも
一元管理できて楽だよ
とにかくHTMLファイルのいろいろな場所にマップを表示させたい時も一括管理で編集きます。
iframeの埋め込み方法だとあっちいったりこっちいったりとちょっと考えたくありません。(汗)
制作のポイントは下記の実装サンプルを見てもらったり、GoogleのAPI解説ページをみてもらう方が確実だと思います。

『マップをいっぱい貼っちゃお!』関連のお薦め

大量画像を一元管理

魔女だって太ってちゃ高く飛べないからね

GA4でユーザー動向を詳しく調べる

マップをいっぱい貼っちゃお!

WEBタロットでちょっと息抜き

WEBの動画再生を探求する

好みのアイコンでピープルグラフ⁈

どのくらいクリックされたか調べる

チャットに三行革命

エクセル更新JSONサイト

舞踏派スライダー

現在地をGマップのセンターに表示する
Information End
このページで紹介しているプログラムやビジュアルなどご依頼いただければ実装を賜ります。
お問い合わせはこちら
